Css Bgcolor Background-color
The short answer is. Rgba 50 115 220 03.

Download Notepad Plus Text Html Css Javascript Xml Editor Untuk Android Full Version Coding Android Note Pad
Transparent means you want null or none background color.

Css bgcolor background-color. Specifies that the background color should be transparent. Today we no longer use HTLM to style websites so all of these attributes including bgcolor have been deprecated. While browser support for this attribute is still pretty good you really shouldnt use it anymore.
From there you could add more colors angles directions and more to customize your gradient even further. Sets this property to its default value. The background-color property on the other hand can only set the background color of an element.
In order to meet current Web Content Accessibility Guidelines WCAG a ratio of 451 is required for text content and 31 for larger text such as headings. The first 3 values are for rgb. Play it inherit.
CSS Level 2 Revision 1 The definition of background-color in that specification. Instead use the CSS background-color property control the color of table rows. Before CSS enjoyed broad browser support many attributes sprang up that allowed web developers to style HTML tables by adding styling directly to each HTML element.
You can use hsl color codes. Anyone who has used a design tool has seen a color. In linear-gradient backgrounds you can set a starting point for the colors.
- color name - like red. Gradient backgrounds let you create smooth transitions between two or more specified colors. There are two types of gradient backgrounds.
Though technically removing the transparent keyword this doesnt change anything as it has been incorporated as a true Backgrounds Level 3 GitHub issues. - HEX value - like ff0000. If you already know the basic property of CSS background and want to know some advanced methods then Ill show you 5 different ways to use background with image and color in CSS.
5f9 or 56f293 or transparent. Look at CSS Color Values for a complete list of possible color values. How to change background color with CSS using this easy step by step tutorial in 2019Im using Visual Studio Code when editing my background color for this.
Background-color values can be expressed in hexadecimal values such as FFFFFF 000000 and FF0000. The alpha value can go from zero 0 transparent to one 1 opaque. With CSS a background-color property is most often specified by.
Declaration CSS property value. But what if we only wish to set the opacity on the background color whilst keeping the content such as text and images opaque. The CSS opacity property is a great way to set a low opacity on HTML elements making the entire element semi-transparent including all of its children.
At the very least youll only need two colors to get started. Color names such as blue hex numbers and rgb color codes could all be used with the bgcolor attribute. The background-color property is the CSS equivalent to the old HTML bgcolor attribute.
The value in the CSS background-color property can be expressed as a hexadecimal value rgb value or as a named color. Here are a few ways to accomplish that. After applying the effect to the element the back part of the background is still slightly visible to the viewer.
Actually the CSS background-color property is more powerful than the HTML bgcolor attribute. Instead use the CSS background property. So the background property can be used as a convenient short-hand that can apply multiple declarations in one line and save you many lines of code.
Use the CSS color rgba or apply the CSS opacity property that creates a transparent behavior to the selected element. The background-color property in CSS applies solid colors as background on an element. A CSS linear gradient can be coded by using the linear-gradient function and can be as simple or complex as you would like.
Color contrast ratio is determined by comparing the luminance of the text and background color values. Play it transparent. You can use rgba color codes.
Hsl 14 100 53. The 4th value is for the alpha channel and defines the opacity of the color. Play it initial.
Create a background with gradients. Well you are here because you probably want to know how to do it yourself. Working with HTML is great and all but with just a few lines of CSS you can make your pages and your programming journey bloom to life.
If you dont mention a starting point it will automatically set top to bottom by default. Background-color values can be expressed using rgb such as rgb 255255255 rgb 000 and rgb 25500. Valid value for background-color can be one of the below format.
In this tutorial learn how to Make Background Color Transparent using CSS. Its like a subset a part of the bigger background property. Use external CSS instead.
Have you seen websites using a background image with color and wonder how they do it. Background-color is a css attribute and like every css attribute can have some valid and non valid value. One of the most exciting moments in any budding front-end developers career is learning how to change the background color of a web page.
Class background-color property CSS. There are a number of ways to find the right hex codes. CSS Backgrounds and Borders Module Level 3 The definition of background-color in that specification.
The example used above 82a43a is called a hex code and it is one of several ways that CSS has to represent a single color. Inherits this property from its. Specifies the background color.
CSS div class background-color property specifies the background color of a class. Although there is no CSS bgcolor property or attribute there is the CSS background-color property.

How To Integrate Google Calendar With Wordpress Google Calendar Wordpress Web Design Calendar

The Tools Of An Html Email Workflow Css Tricks Https Css Tricks Com Tools Html Email Workflow Html Email Email Campaign Search Engine Optimization Seo

Tkinter Programming E Book E Book Learn English Books

Jquery Bgtiler By Aiglemedia Jquery Logo Design Codecanyon

Are Inline Styles Good Practice Or Bad Practice Html Css Css3 Cascadingstylesheets Pirple Coding Cascading Style Sheets Learn To Code Software Engineer

Which Css Property Is Used To Change The Background Color Css Css3 Html Html5 Dev Webdev Pir Learn To Code Continuing Education Colorful Backgrounds

Auto Moving Parallax Background Css Tricks Background Css Web Design Tutorials Moving Backgrounds

Best Free Computer Education Computer Knowledge Computer Education Computer Center

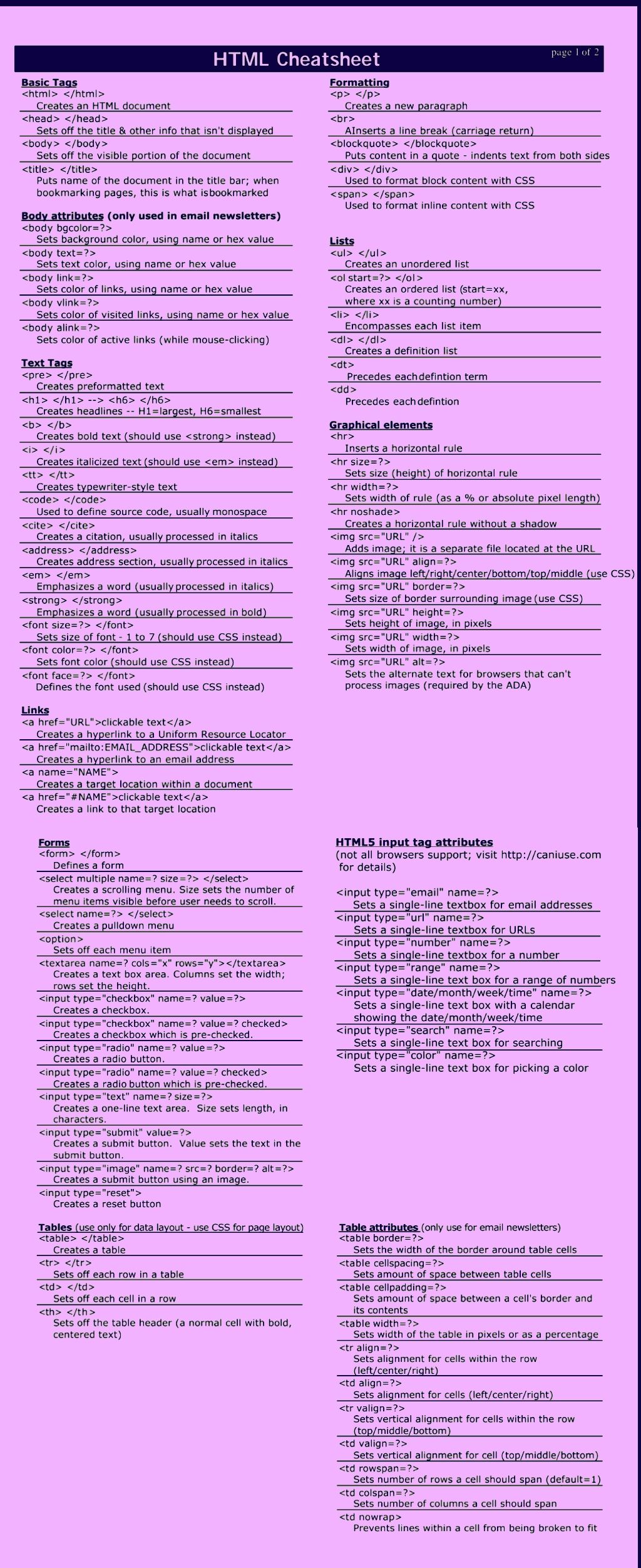
Html Cheat Sheet Html Programming Programmer Programmers Coding Coder Coders Web Development Tools Computer Coding Coding

Html Cheat Sheet Cheat Sheets Css Cheat Sheet Html Cheat Sheet

Color Codes Background Download Picture Of A Fantastic Hd Colorful Background Html Color Codes Colorful Backgrounds Color Coding

Jquery Bgtiler By Aiglemedia Jquery Logo Design Codecanyon

Jenni Sims Cas Screens My Colors 18 Cas Background Sims 4 Downloads Sims 4 Sims 4 Cas Background Sims 4 Cas

75 Essential Cheat Sheets For Designers And Programmers Javascript Cheat Sheet About Me Blog Interactive Media

Page 1 Of 32 1 Display Your Family Information With Background And Other Formatting Source Code Html Head T Family Information Coding Source Code




0 Response to "Css Bgcolor Background-color"
Posting Komentar