Background Color Javascript Rgb
P2 background-colorrgba 0255003 green with opacity. Var thergb rgb x y z.

Programmatically Lighten Or Darken A Hex Color Or Rgb And Blend Colors Stack Overflow
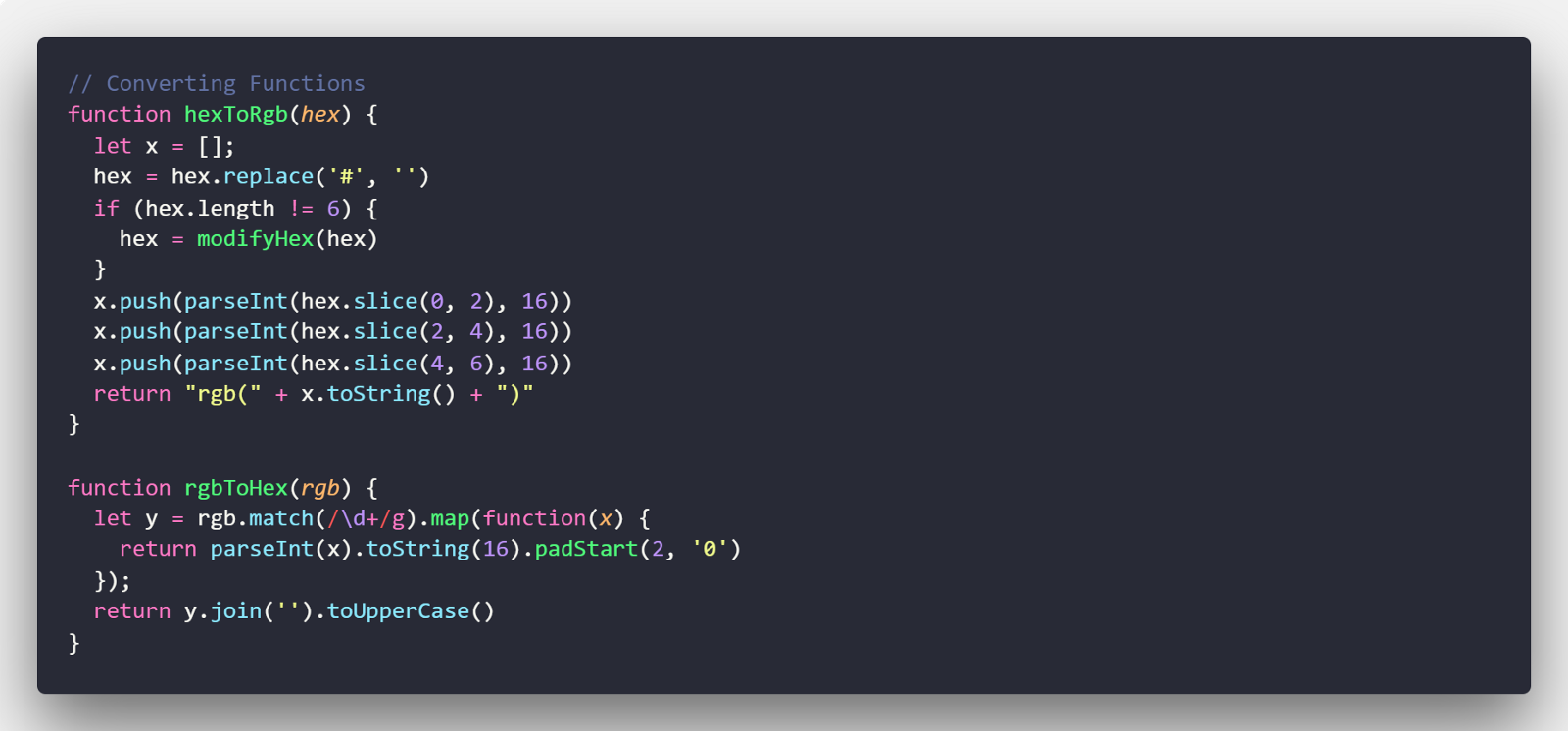
If we get a hex value from an element it will be RGB so in order to make it useful elsewhere in our code we would need to convert the RGB back to hexadecimal.

Background color javascript rgb. Var bgColor rgb x y z. Try it Yourself. And we can generate a color by sliding them because after together merging these colors can create any color.
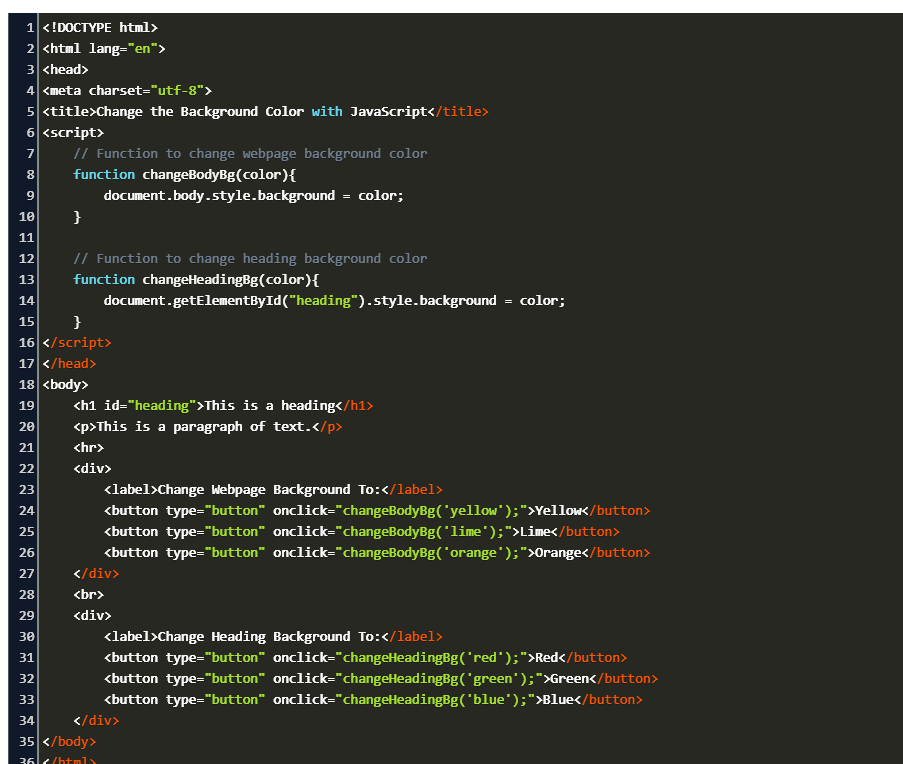
I have figured some of these things out before but cant mange to get this one to work. You can see below the code and use easily our page there are mention all code. BackgroundColor color transparentinitialinherit.
Browsers have always supported built-in names like aliceblue as well. Function random_bg_color var x MathfloorMathrandom 256. These are simple ways using it we show all code with the example about styling.
Set the backgroundColor property. Myp1 myBodyElements 0. I have an HTML element whose background colour is set with rgba Then I have a timer that makes the background slowly fade in by changing the opacity value of the element in javascript.
Define different RGB colors with opacity RGBA. Die Hintergrundfarbe wird in Javascript mit folgendem Befehl gendert. Range is 0-255 var y MathfloorMathrandom 256.
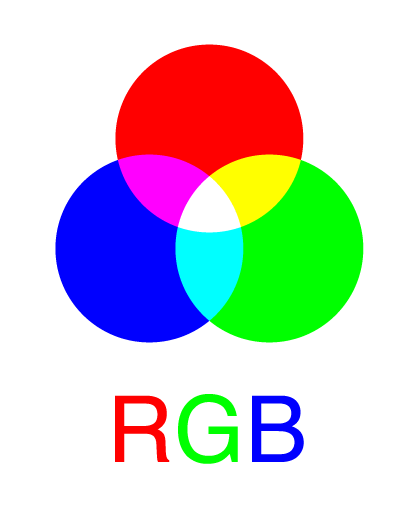
For example rgb 0 0 255 is rendered as blue because the blue parameter is set to its. In HTML a color can be specified as an RGB value using this formula. Rgb red green blue.
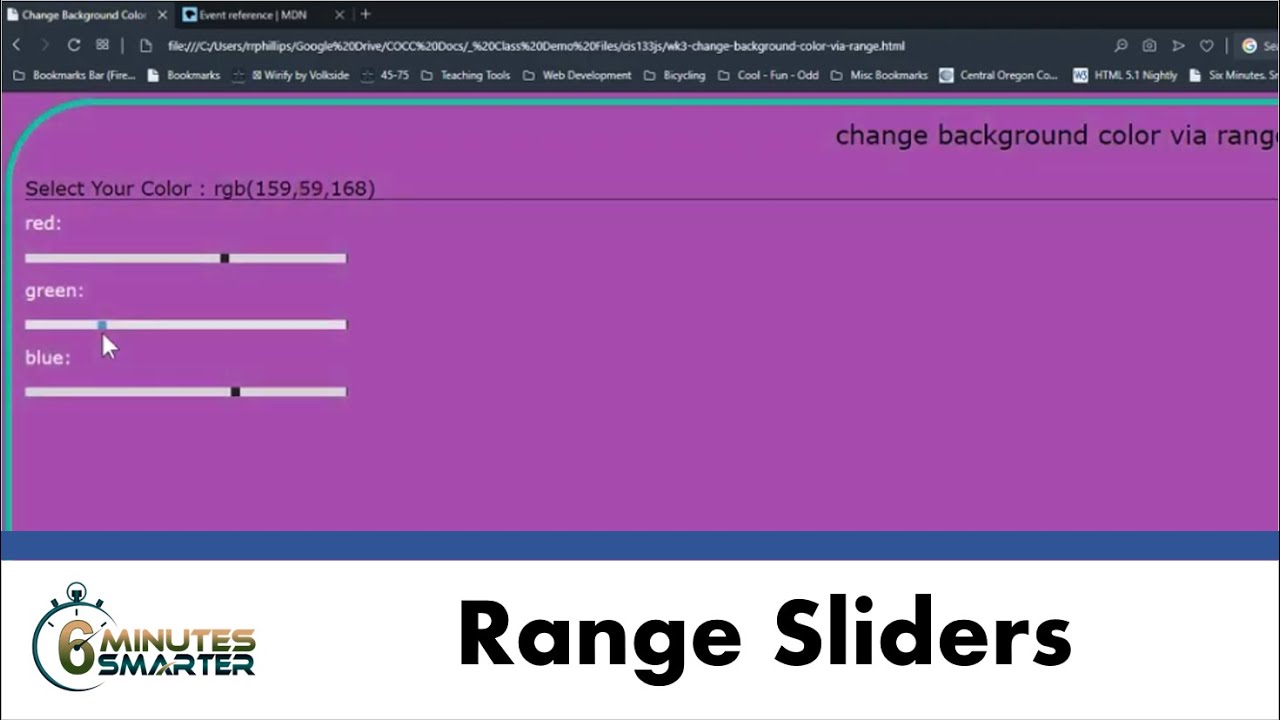
When you will slide the range then the background color will also change according to slide values. Myp1stylebackground rgb 25500. Editso ndern Sie die h2 backgroundColor zu Informationsquelle Autor der Frage lanqy 2009-12-09.
This means that there are 256 x 256 x 256 16777216 possible colors. Function rgbr g b return rgbrgb. Wie Sie JavaScript verwenden nicht jQuery oder anderen JS-Frameworks zu tun.
Heres a simple function that creates a CSS color string from RGB values ranging from 0 to 255. As you can see nothing happens. Rgb 122 122 122.
Var z MathfloorMathrandom 256. P3 background-colorrgba 0025503 blue with opacity. The color spaces are RGB 3 channels- Red Green and Blue CMYK 4 channels- Cyan Magenta Yellow and Black gray scale 1 channel and transparent no channels.
I need the background color on my text form field to change when text is entered in to the box. For example when i enter my initials i want it to change color to separate the complete items from the incomplete items on my list. Die Angabe erfolgt in Hexadezimal Werten allerdings ohne das Gatterzeichen.
An RGB color value is specified with. Every time you click the button the RGB values of the background color are randomized. Im trying to implement a very simple JavaScript program.
Var y MathfloorMathrandom 256. Additionally We also can use CSS code for changes background color. Modern browsers currently support the color spaces RGB A hex and HSL A.
Hsla 50 33 25 075. Der Wert mu in jedem Fall in Anfhrungszeichen stehen. Function rgbr g b return rgbrgbjoin.
Javascript CSS Background Color. Function change var x MathfloorMathrandom 256. In einigen Beispielen tut er das nicht weil es sich um Zeichenketten.
December 27 2020 Delisa Nur Leave a comment. Var z MathfloorMathrandom 256. The discussion above is so far over my head Im lost.
The functions and notations for these are rgb rgba rgb rrggbb rgba rrggbbaa hsl and hsla. This is what I have. P1 background-colorrgba 2550003 red with opacity.
Rgb red green blue Each parameter red green and blue defines the intensity of the color with a value between 0 and 255. Return the backgroundColor property. So in order to change the background color you must use a hexidecimal value.
So Today I am sharing JavaScript RGB Slider With HTML. Remplacement d un lment par son html avec background image css change background color javascript style sheets pycharm set the background color of a paragraph. Myp2 myBodyElements 1.
Each parameter red green and blue defines the intensity of the color as an integer between 0 and 255. Alternatively to create fewer string objects you could use array join. The following code specifies colors in each of the different color spaces.
Click here to change the box color with an RGB value. I have to know the rgb. Also you can see the generated colors HEX value downside of the sliders.
Js Style Background Color Rgb. Rgb 255 255 128. Function set_background docBody documentgetElementsByTagNamebody0.

Javascript Rgb Hex Color Game Jsn Blog

Colorize Visual Studio Marketplace

Diving Into Javascript How To Create A Hex2rgb Color Converter

Browsers Automatically Evaluate Hex Or Hsl Colors To Rgb When Setting Via Element Style Background Stack Overflow

Change Background Color Randomly Using Js Code Example

How Do I Force Css To Use Display Hsl Values Instead Of Rgb Using Javascript Stack Overflow

How To Change Style Of Background Color Using Vue Js Only Stack Overflow

Command Line Changing Colour Of Text And Background Of Terminal Ask Ubuntu

Style Backgroundcolor Or Style Background Is Not Performing It Function Stack Overflow
Change Background Color With Rgb Function In Jquery

Javascript Change Background Color With Prompt Code Example

Command Line Changing Colour Of Text And Background Of Terminal Ask Ubuntu

How To Override Background Color In Internal Css With React Js Stack Overflow

Rgb Color Picker Slider In Vanilla Javascript Css Script

Dynamically Change Background Color Based On User Input Colorfield Js Free Jquery Plugins

Html Background Color Set And Change

Javascript Function To Change Background Color With Input Range Sliders Youtube


0 Response to "Background Color Javascript Rgb"
Posting Komentar